更新于 2023-02-07
JetBrains IDE Support
以前可以使用《JetBrains IDE Support》插件使得Webstorm实时预览调试,不过随着时间推移以及版本的迭代,该插件已经从Google商店中下架,新版Webstorm也不再需要它了。
查看官方说明:链接
我们可以根据官方说明实现实时预览功能。
打开Live Edit功能
依次点击左上角菜单File > Settings,此时进入Webstorm的设置面板;
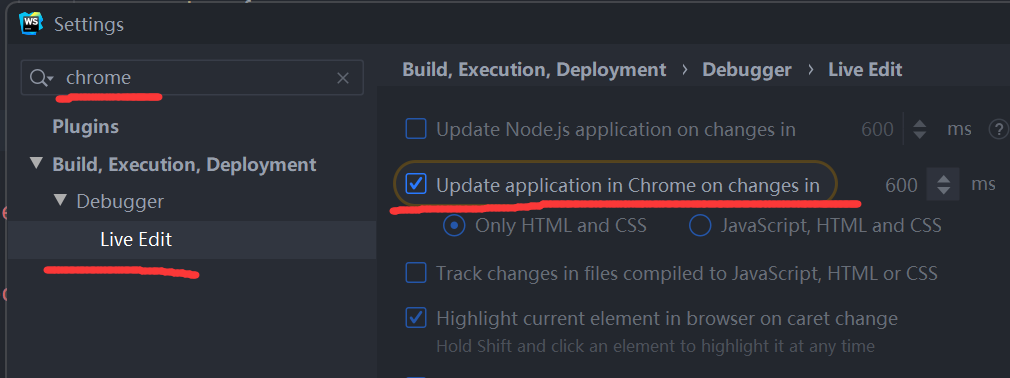
搜索“chrome”,点击Build, Execution, Deployment > Debugger > Live Edit,勾选Update application in Chrome on changes in,如下图所示

之后别忘了点击"Apply"或"OK"应用更改。
启动调试
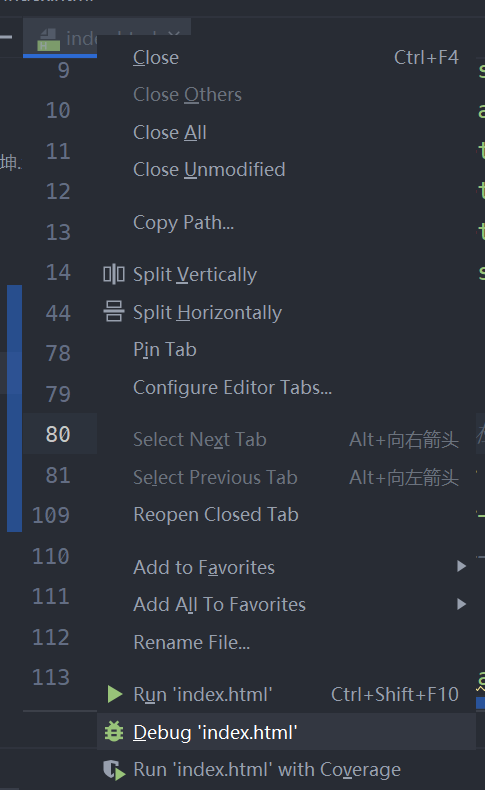
右键你需要实时预览的html文件,点击Debug 'xxx.html',此时就会自动弹出浏览器显示该页面,在编辑器中所作的更改都会同步到浏览器中。

版权属于: Kerrinz
本文链接:https://kerrinz.com/archives/4.html
作品采用《知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议》进行许可,转载请务必注明出处!