前言
以前我用的框架是vue + webpack,使用process.env.NODE_ENV来辨别开发环境和生产环境,但是最近开始用vue3 + vite + typescript的组合,发现这个方法不管用了,看了下错误提示,原来是因为typescript需要额外加库和规则。
由此顺便整理一下vite + typescript判断环境的写法。
判断开发与生产环境的作用
最常见作用便是为axios的baseUrl作区分。例如,我们希望在做开发时,让axios使用vite.config.ts中的定义的代理接口;而build打包并部署到线上服务后(即生产环境),希望它能使用线上服务器的正式接口。于是就需要让axios判断当前处于哪种环境自动变更baseUrl。
第一种,继续使用process.env
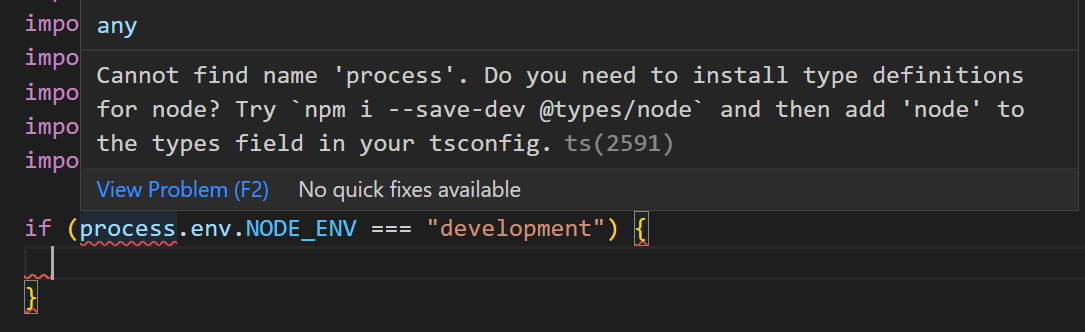
process.env在vue webpack想必就很熟悉了,但在vite + typescript这样写编辑器会报红,需要进行一些处理。

根据提示,先安装@types/node:
npm i --save-dev @types/node之后在项目根目录的tsconfig.json添加规则
"types": ["node"]即可,配置如下:{ ... "compilerOptions": { ... "types": [ "node", ], }, }
重新npm run dev即可。
第二种,直接使用import.meta.env
之后我又搜了一下发现vite可以直接通过import.meta.env获取环境信息。
跳转到import.meta.env的源码,找到其属性值如下:
// ...
interface ImportMetaEnv {
[key: string]: any
BASE_URL: string
MODE: string
DEV: boolean
PROD: boolean
SSR: boolean
}由此倒也不难推测出各个值的作用:
| import.meta.env. | |
|---|---|
| BASE_URL | 当前环境下网站的根路径,开发环境默认是"/" |
| MODE | 获取环境模式 |
| DEV | 判断是否处于开发环境,例如npm run dev或serve情况下就是开发环境 |
| PROD | 判断是否处于生产环境,例如npm run build,运行打包后的网页就是生产环境 |
| SSR | 判断是否处于SSR服务端渲染模式 |
于是判断开发环境就可以这样写:
if (import.meta.env.DEV) {
//
}第三种,import.meta.env自定义版
项目自定义环境参数
在项目的根目录下新建两个文件(注意不是不是不是src目录):
.env.development、.env.production,分别对应了开发环境、生产环境下生效的变量。为两个文件分别写入相应内容:.env.developmentVITE_ENV = "development" VITE_BASE_URL="/".env.productionVITE_ENV = "production" VITE_BASE_URL="http://api.example.com/"
其中,VITE_BASE_URL需要根据实际项目的接口进行配置。另外,其实文件里的变量和赋值也是可以自定义的,只不过变量名开头必须是
VITE_否则不生效。调用方式
(其实在main.ts里直接
console.log(import.meta.env);你就知道怎么调用了2333)if (import.meta.env.VITE_ENV === "development") { console.log("当前处于开发环境"); }
其他
玩点花的(滑稽.jpg):
.env.development
VITE_114514 = "哼啊啊啊"main.ts
console.log(import.meta.env.VITE_114514); // 输出:哼啊啊啊- 分类: Vue 前端开发
- 标签: vue vite typescript